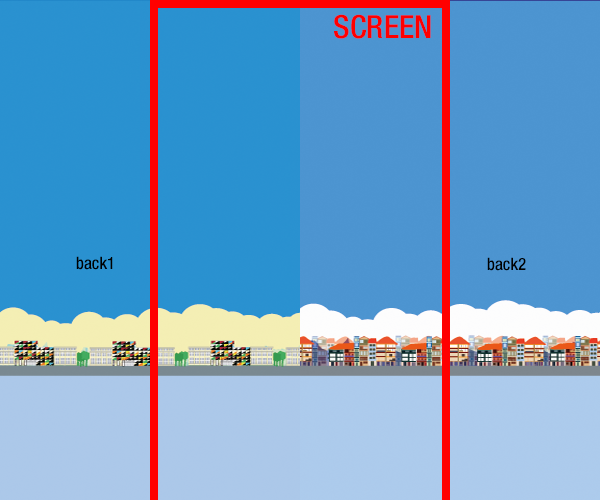
What would be the best way to have a continuously scrolling background? I'm new to JS/Phaser, but the way I would usually approach it would to be have an art based background (not tiled) which is constructed on the fly so to speak from various elements (clouds, buildings, etc). Would that work with JS/Phaser? and if so how would I implement that with Phaser? (Actually I guess tiled might work as well if I could have overlapping tile layers one with big objects and one with small platformy type