Search the Community
Showing results for tags 'physics'.
-
https://letterfall-test.herokuapp.com/ *Made with PixiJS V4.7 and Box2D library* This is a solo project which was initially done to help grow my knowledge (self taught) but has slowly grown into more. I have done pieces in my spare time over the years. I was drawn in by the liquid-fun library/demo and wanted to create a small game with it. So what is this? A daily word game with physics and water! Some basic points (Also found in Help tutorial on site): - Every day a new word is loaded (midnight est) - The word will be incomplete - Top left shows a hint (not always) then below a partial Answer - There’s a pointer under the character space of the Answer to show the next character that needs to be chosen - Each space in Answer is color coordinated: orange being a consonant, green is vowel, and purple is a number. - Clicking on the letters on left or numbers on right will drop it in middle of screen where water is coming down (water helps makes the fall more random … letterFall.. WaterFall.. yea 😅) - The letter or number will hit the diamond shape below near where it falls, which will trigger a color: Red is wrong letter, Green is correct-however, needs to land on platform near bottom of screen - Clicking the directional keys on bottom will ‘nudge’ the last letter falling in given direction - Ultimately, the goal is to get the correct Letter to Fall onto the platform at bottom of screen for 3 seconds… doing so will confirm and then onto next letter until word is complete. - Scores are based on times to complete - I’ve tested on a lot of devices, and layouts should work on most platforms, however it does hammer on battery some until I further optimize… lower battery (sub 20%) will hinder performance unfortunately. Other notes: - This is still very early, pre-alpha!! Changes/features/etc are planned - There are leaderboards for each stage - Your score and attempts are tracked, and can replay stages up to the current day - Each day/word will have a set of RANDOM modifiers that get determined with the Word —then saved so when replay, the modifiers will remain same (so leaderboards are accurate using same modifiers for all) - Can login as a Guest, however, Guest scores will get deleted after two days - Planned for future: a modifier for possible horizontal ‘bullets’ (forewarnings on screen), seasons, and would like to have custom avatars solely based on personal career stats —> score/attempts/etc - It’s completely free now (no ads or slimy monetization) but I did put a lot of work into this so eventually maybe a donation page to keep it free of intrusive monetization will happen Known issues/bugs: - Can sign up with whatever name and password (There is a naughty word filter)… But need to remember (case sensitive) as I do not have a recovery process implemented. I do plan to use email as login credentials eventually. But for now, signing up requires no other info other then your login/pass. I know this is a way to circumnavigate the attempts tracking and will be addressing this in later updates. Also Guests will only be able to see first 5 questions of a season. I don’t want to require a long signup process or requiring personal info, etc. - It’s a pretty heavy game with the physics / water. As mentioned earlier, it will drain battery faster than most lighter apps. I’m constantly learning and improving this - ^^^ The coding is not professional 😐 but continuing to revamp it to be better and optimized. - No news link, plan to add this later so can stay up to date with my plans Phew… that is a lot but it’s a relatively simple web app game ! Hope some will enjoy LetterFall-Daily. Feedback and discussion always welcomed. Cheers
-
Looking to add a "sweat drops" animated effect to a portrait picture. 🤣 Maybe this is possible via some kind of filter? Alternatively, i guess i could model individual sweat drops and render them w/ a physics engine. But now that I say it loud, really what i'm looking for are customizable particle effects
- 1 reply
-
- drops
- water drops
-
(and 2 more)
Tagged with:
-
Ninja.io is a fast paced, 2D multiplayer shooter inspired by games like Soldat, Unreal Tournament and N-game. Currently implemented game modes include Capture the Flag and Deathmatch. It uses the Box2D physics engine to enable convincing rigid body simulation. Players can make various moves including backflips, rolls, proning, running, flying and crouching. The game is still under active development and I'm willing to devote a great deal of time to finishing this project. I've made a test server available and you can join it by following these steps: - Go to ninja.io - Play as Guest - Enter a username - Join CTF or Deathmatch. - Select primary and/or secondary weapon Press H to display table of controls. Decrease the size of the browser window in case it runs slow. I've noticed that some laptops and older systems have trouble maintaining adequate fps. It is currently not possible to register a username, but I've been making progress on an account and highscore system. The game server is currently located in Europe. I plan on running additional servers on other continents and for the site to serve as a gateway to the nearest game server when players join in order to minimize latency. 2 European and 3 North American servers are available. Any thoughts, feedback or suggestions would be much appreciated! Thanks. Edit - 15-12-2017: New version! Sound effects have finally been added, weapons & items have been updated & tweaked, libraries have been updated and many improvements have been made along with numerous bugfixes. Edit - 15-05-2019: Several versions later: lots of new stuff! Running in Pixi.js v5 now. Party mode has been added, several new maps, new weapons, new sounds, new UI, new account/profile management (WIP), new FX! More to come! I'm currently finishing the implementation of the account system and I'm working on several new maps. More updates will follow soon!
-
What physics engines are available for Javascript and/or Typescript? I've searched myself but maybe there's one or two I missed. I also found a post in these forums but that's over two years old now; It's a little disappointing to see that some of them aren't actively developed and lacking a lot of features. I put together a test to compare the different engines I tried - I've attached the files if anyone wants to try it out. Here are the engines I've tried: PhysicsJs http://wellcaffeinated.net/PhysicsJS/ - Incomplete: lacking simple features like constraints - Seems like it was last updated 2 years ago - Possibly the worst performance - Strange API (in my opinion) and difficult to use - Built in mouse interaction behaves strangely MatterJs http://brm.io/matter-js/ - Also incomplete and lacking constraints - Has a built in mouse constraint but it acts strangely - Updated recently - Simple and easy to use - Doesn't handle stress test well p2.js http://schteppe.github.io/p2.js/ - Complete - Updated within the last few months - Doesn't handle stress test well - Easy to use - Good documentation Box2DWeb https://github.com/hecht-software/box2dweb - Complete - everything you would expect from Box2D - Last updated one or two years ago - Semi-poor documentation - you have use the box2d flash documentation which is fairly thorough but slightly outdated - Much faster and a lot more accurate than the above three libraries. Nape http://napephys.com/ - Complete - lots of features - but isn't very active - Has a great marching squares utility which can convert bitmaps into polygons - Good site and documentation - Easy to use but the pooling get/dispose stuff can be a bit confusing - Similar (or maybe even slight better) performance to Box2DWeb and possibly more accurate - Large - minified it's still 1.7MB The one problem with Nape though is that it isn't really meant for Javascript and I had a lot of trouble getting it set up in Typescript. There were some project to convert it to js and generate definition files but I had to modify them a lot to get something complete that worked for me. I also had to manually convert the debug draw classes from as3 to js and Easeljs. Luckily that only needs to be done once - after that I didn't have any problems using it though. I also tried PhysicsType2D (http://physicstype2d.com/) but couldn't get it to work. Overall I was a bit disappointed; In terms of performance, the 'native' js libraries fell short by a lot compared to the two ported ones, and on top of that they lacked a lot of important features. Even the ported ones didn't perform as well as their Flash/As3 versions - the Nape stress test (you can find it here) which I copied, runs significantly better in flash. PhysicsLib.zip UPDATE: You can find the updated github repo here: https://github.com/cmann1/Javascript-Physics-Library-Tests/
- 20 replies
-
- javascript
- typescript
-
(and 1 more)
Tagged with:
-
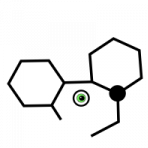
I'm making a game with Arcade physics where I want it so two moving objects are not able to push each other on collision. The default Phaser behavior is that the body with the most force / velocity will push the other. Here's a crude diagram showing what I mean: I've tried setting both bodies to be not pushable (through body.pushable = false), one body to be not pushable and the other to be immovable, both immovable, etc. and none of the combinations seem to work how I want it. Is what I want possible with default behaviours? It seems odd that it wouldn't be since I can see many use cases for this. A similar question has been asked before in the thread below but it looks like no one there was able to figure it out.
-
I have trouble getting the code to work properly in the playground, so I hope you get an idea of what I mean. I'm using cannon direcly, and not as the plugin in Babylon. I have a cannon body and a sphere shape, and I'm controlling the movement on the X and Z axis using keyboard input. On top of that I have a sphere mesh in order to verify the changes to the body. Now, I use the below handler to rotate the body itself according to the mouse. window.addEventListener("mousemove", function(e) { // console.log("mouse"); var movementX = event.movementX || event.mozMovementX || event.webkitMovementX || 0; var movementY = event.movementY || event.mozMovementY || event.webkitMovementY || 0; this.sphereBody.rotation.y += movementX * 0.002; this.sphereBody.rotation.x += movementY * 0.002; }); Now, the problem is, that if I rotate, let's say 50 degrees to the left, and press the key bound to the forward movement, the body moves directly forward, and not in the direction that the body rotated. I'm a little unsure as of what and how to accomplish this. This should be able to run server-side using node, which it already does, but this has it's limits, as I'm not planning to run babylon on the node server. I need a way to assign the Z and X axis to the way the body is currently rotated. I guess I could use a camera on the client, but then the rotation has to be useable on the body server-side. I already checked quite a few examples, one being the Cannon.js FPS example. I can upload the files somewhere if needed.
-
Use case: simple particle simulation with collision detection. Think billiards. For what I'm doing i prefer doing it myself. In fact i have done this in the past. So I'm looking for a refresher tutorial. Would also consider using a physics library. The only concern there is bundle size. It's for a web app so i need to keep download size to a minimum.
-
I'm just starting with libraries for JS 2D game development and I want to pair these two and I've spent several hours trying everything I can and all the examples I could find on how to use Pixi.js sprites and shapes but I feel like I can't get it right. If I get anything to work at all, it is always either really clunky code that I think will affect some functionality or performance later. Here's an example on how to use a JS canvas with Matter.js, and I even tried using PIXI.Graphics to replicate this: https://github.com/liabru/matter-js/wiki/Rendering I really want to be able to draw shapes like rectangles and circles and have them work as PIXI.Sprite, while also as a Matter.Body. I want shapes first so that I don't have to look for and load images when I simply want to try out an idea. I found an example here that I tried replicating, but making general functions that create an object that contains the sprite and the body objects. https://codepen.io/BakerCo/pen/ojKJJb?editors=0010 Instead of loading an image, I created a PIXI.Graphics shape, generated a canvas from it with Pixi and created a PIXI.Sprite. Loading an image and making a Sprite is so much more simple, but for later. I'm just starting with libraries for JS 2D game development and I want to pair these two and I've spent several hours trying everything I can and all the examples I could find on how to use Pixi.js sprites and shapes but I feel like I can't get it right. If I get anything to work at all, it is always either really clunky code that I think will affect some functionality or performance later. Here's an example on how to use a JS canvas with Matter.js, and I even tried using PIXI.Graphics to replicate this: https://github.com/liabru/matter-js/wiki/Rendering I really want to be able to draw shapes like rectangles and circles and have them work as PIXI.Sprite, while also as a Matter.Body. I want shapes first so that I don't have to look for and load images when I simply want to try out an idea. I found an example here that I tried replicating, but making general functions that create an object that contains the sprite and the body objects. https://codepen.io/BakerCo/pen/ojKJJb?editors=0010 Instead of loading an image, I created a PIXI.Graphics shape, generated a canvas from it with Pixi and created a PIXI.Sprite. Loading an image and making a Sprite is so much more simple, but for later. The whole result was a jaggy, low quality version of the Matter.js Getting Started example. There has to be a good way to pair any renderer with Matter.js, right? Please can you show me how to do this properly? The whole result was a jaggy, low quality version of the Matter.js Getting Started example. There has to be a good way to pair any renderer with Matter.js, right? Please can you show me how to do this properly? P.S. I know there is a Matter.RenderPixi module, but it is deprecated and I want to learn how to actually combine a renderer with a physics engine for the freedom and understanding.
-
Hi, I am working on an HTML5 game and I use Arcade physics as physics system for the game. I am trying to implement a pause button functionality and ran into a problem of choosing which methods to use from the below mentioned methods. They all seem to be similar in functionality and the docs do not contain much further explanations. Can someone please elaborate a little on the functionalities of these methods and mention the difference between them? physics.pause(), physics.resume() scene.launch(), scene.start() scene.pause(), scene.resume(); scene.switch() physics.world.resume(), physics.world.pause()
-
Hola hola, So I am working on a 2D basketball game. I am using 2 small sprites (with circular physics bodies) on each side of the basket rim for collision detection with the ball. I parented the 2 sprites to the backboard so I could move them all together (as shown in the child sprite example). I turned on the debug draw for the physics bodies and found the 2 bodies were not in the same position as the sprites. //Load net sprite this.net = this.game.add.sprite(this.game.world.centerX, 200, 'net'); this.net.anchor.setTo(0.5); //Add hoop children markers this.leftMarker = this.net.addChild(this.game.make.sprite(-66, 60, 'marker')); this.leftMarker.anchor.setTo(0.5); this.rightMarker = this.net.addChild(this.game.make.sprite(66, 60, 'marker')); this.rightMarker.anchor.setTo(0.5); I parent them like so.. but my physics bodies don't act as if they are parented. They should be at the same position as the sprite, but instead they are (-66, 60) and (66, 60) from the top left corner (0, 0) instead of (-66, 60) and (66, 60) from the parents position (world center x, 200). You can see the attached image as an example. Is there something I am missing? Is this the way it's supposed to be? Can I somehow update the physics bodies to line up with the sprites easily?
-
Hello, I just started learning Phaser 3, 2 days ago so I am very new. I am currently using the latest version of Phaser 3, developing using webpack and npm to bundle and serve to a Firefox browser. Right now, I'm trying to create a game where the main character (ninja) is being controlled by the user's cursor. How I have done this, is basically when the cursor moves, the character sprite will move along with it. this.input.on('pointermove', function (pointer) { this.ninja.x = pointer.x; this.ninja.y = pointer.y; }, this); this.ninja.body.setAllowGravity(false); Right now I also have a small frog character on the platform, and I want to make it such that the user can use the cursor (ninja) to push the frog. However, the 2 GameObjects (frog and ninja) simply overlap and there is no "pushing" physics occurring. I have enabled physics and gravity in the game config I have added physics to the respective sprites I have added colliders for both the ninja and the frog Here is the code for the above mentioned things that I have added this.frog = this.physics.add.sprite(400, 400, 'frog'); this.frog.setCollideWorldBounds(true); this.ninja = this.physics.add.sprite(game.config.width / 2 - 16, game.config.height / 2 - 16, 'ninja'); this.ninja.body.setAllowGravity(false); this.ninja.setCollideWorldBounds(true); this.physics.add.collider(this.ninja, this.frog); Below is a screenshot of what I have so far, basically the large sideways frog is the ninja, and the small box at the bottom is a small frog, and I want the ninja to be able to push the frog, however the colliders just overlap and no "pushing" occurs. Does anyone know if there is any way to make it such that: floating GameObjects controlled by the cursor are able to push other GameObjects in the scene?
-
Hi all I'm CodingButter I have been developing a 2d game engine from scratch. I wanted to get some opinions about the tick and render loops. I currently have my render loop executing as fast as requestAnimationframes will let me. And I've also trigger my ticks with setTimeout. I've noticed by doing this I am consistently getting 200 ticks per second. I was wondering what the drawbacks would be for using setTimeout in this way. I personally don't seem to see anything but improvement to my game behavior. but I'm sure there is something big i'm overlooking performance wise. Any thoughts. Also Excited to find a community to chat with. Codesandbox.io Link Twitch Discord
- 2 replies
-
- vanilla javascript
- tick
- (and 4 more)
-
I’m trying to make a game with a rocket ship navigating in a cave. The cave is broken up into 400x400 big tiles that’s combined to form a bigger cave. They all have physics-maps from “PhysicsEditor” that seems to work correctly. My tileclass: export default class Tile extends Phaser.Physics.Matter.Sprite { constructor(scene, x, y, sprite, phymap) { super(scene.matter.world, x, y, sprite, 0, { shape: phymap }); this.setStatic(true); this.setBounce(0.05); scene.add.existing(this); } } And these are added in game.js: tilemap[1][0] = new Tile(this, 0, 0, 'ground', tile_body.ground) tilemap[0][0] = new Tile(this, -400, 0, 'bottom-left', tile_body.bottom_left) tilemap[0][1] = new Tile(this, -400, -400, 'vertical', tile_body.vertical) But the tiles are all over the place, if I set them all on position (0, 0) you can see it more clearly: Any ideas to what I am doing wrong? I thought all would be on top of each other if created at position (0, 0) with the same height and width?
-
Hello, I'm a web programmer with 3 years of experience (currently a senior developer). I've always been a fan of videogames and now I'm starting learning game development just for fun. Like in any type of development , you always face problems and learn of those. Sharing is the strongest tool to learn, you help other people to prevent/fix mistakes and they help you. What am I looking for?: People like me that is learning to develop games and want to meet other people to make games with them, share experiences, ask&answer questions. How will we organize? I have experience managing large Telegram groups and also creating bots for groups. It is a good starting point since most of the people always carry the phone everywhere and also has a web/desktop application, also Telegram offers us a direct communication without compromising your privacy (you don't need to give real info or phone number to the rest of the group). If we start growing, we can just move to another platform you want (Discord, Slack, whatever is of your preference). Do you have any project scheduled? Yes, I want to build a fun roguelike, here is my current roadmap of the game: I am an artist, can I join? Sure! I'm sure you can learn from us and we can learn from you, Keep in mind that sound artists, level designers, programmers.. work together and they need to understand all the other positions to work properly. Of course this is a flexible diagram, I don't do this as my job and I don't have any deadlines, creating a roadmap just helps me with organization so I don't start wrongly (which with end even worse :P). Have in mind that my only goal is just learning, I'm not in a rush to make money or finding a job Just feel free to contact me if you want to join or if you doesn't like something of my post.
-
I wanted to share a Phaser 3 game I’ve been working on. The entire game is made on my iPhone with Textastic and a vector drawing app, so there are no keyboard inputs. The controls are fairly simple. Just slide your finger left or right to move, and you can either swipe the same finger to jump, or swipe with your other hand while running. To climb the rope, you just have to slide up or down; and to swing, slide left or right. To enable the slingshot, click on the character, pull the rock back, and let it go. When you start to fall in the hot air balloon, hold your finger on the screen and it becomes an “endless runner” until 3 birds fly by. This game is not anywhere near completion, and I imagine it will take several years to finish it on my own. The animation is not great, but I have downloaded DragonBones and will be trying it soon. I hope you like it, and please let me know what you think. Thanks! https://cannabijoy.com/matter.html FullSizeRender.mov
-
Howdy friends! I'm proud to share my first production WebGL project: https://cash.me/reps (Scroll down to enter the game mode) Uses: GLTF assets Metallic Roughness Physics Camera Movements Force Touch on compatible devices Screenshots: Huge thanks to the community for helping answer my questions as I got up to speed! Especially @Deltakosh @bghgary @donmccurdy and @Wingnut
-
Hello. I'm indie game developer and currently working on Offroad Mania — game for everyone, who like off road and challenge. Offroad Mania on Steam https://store.steampowered.com/app/1222040/Offroad_Mania/ Write me in Discord and I give free game keys https://discord.gg/S7qpVaB Free web demo https://html5.gamedistribution.com/268e3f7dc6e6481298fafa5f3cf9e911/ Features: — 120 levels with rocks, trees, bridges, springboards etc. — 5 amazing 4×4 off road cars for fun — Car physics based game — Car and driver customizing — Fun driving gameplay — Colorful and clean game graphics — Gamepad support — Fullscreen mode p.s. In the future, I plan to do free updates (new cars, new tracks, etc.). Therefore it is very important your feedback and suggestions. Thanks for comments! Contacts: Email: [email protected] Discord: https://discord.gg/S7qpVaB Twitter: @activegames
-
// hello again lads! I've got another problem. I was working on a game and I was specifically // working on a Gameplay scene and there was no specific error in the console but the physics // collider between my platform and the player wasn't working and my player fell through the // platform. Can somebody point out the mistake I've made? Any help will be greatly appreciated :) // The code from my 'Gameplay' scene: var platform; var player; class gamePlay extends Phaser.Scene{ constructor(){ super({key: 'playing'}); } preload(){ this.load.image('sky', 'assets/sky.png'); this.load.image('sun', 'assets/sun.png'); this.load.image('ground', 'assets/platform.png'); this.load.image('cubey', 'assets/cubey(1).png', {frameWidth: 32, frameHeight: 32} ); } create(){ this.add.image(400, 300, 'sky'); this.add.image(400, 100, 'sun'); platform = this.physics.add.staticGroup(); platform.create(400, 500, 'ground'); platform.create(250, 500, 'ground'); platform.create(500, 500, 'ground'); player = this.physics.add.sprite(400, 300, 'cubey'); player.setBounce(0.3); player.setCollideWorldBounds(true); this.physics.add.collider(player, platform); // not working } update(){ } }
-
I have this map created in Tiled, with an object layer for the doors. And this door object has a custom property "link", which should tell where the door goes. In phaser, I created an object layer for this doors and put them in to a new static group (this.physics.add.staticGroup). And if the player hits this door object, a method get called: this.physics.add.overlap( this.player, doors, this.enterDoor , null, this ). And there, in the enterDoor method, I want to read the "link" property, so I can switch the scene based on that value, which tells where to go next. But I am not able to get it there, it not seems to be possible to even add this value to the childs of the group, because already there, these values get lost. I am looking for a solution to this problem. These are the parts of the relevant code: Part 1, colliding with the door works without problems. Only thing there is, I have a missing sprite picture in game, but I do not want to use any sprite for the door. It should be a invisible area and if the player hits, it should go to the next scene. create() { this.map = this.add.tilemap( 'map1' ); var tileset = this.map.addTilesetImage( 'main', 'tiles' ); this.firstLayer = this.map.createStaticLayer( 'layer1', tileset ); this.secondLayer = this.map.createStaticLayer( 'layer2', tileset ); this.thirdLayer = this.map.createStaticLayer( 'layer3', tileset ); this.createPlayer( 400, 400 ); this.secondLayer.setCollisionBetween( 1, 2000 ); this.physics.add.collider( this.player, this.secondLayer); this.objectLayer = this.map.getObjectLayer( 'objectLayer' ); var doors; this.objectLayer.objects.forEach( ( object, index ) => { if (object.type === 'door') { object.key = object.name; object.setXY = { x: object.x + 16, y: object.y + 16 }; doors = this.physics.add.staticGroup( object ); //doors[ index ].set( 'link', object.link ); } }); this.physics.add.overlap( this.player, doors, this.enterDoor , null, this ); } Part 2, this is the enterDoor Method, called if the player hits the door. There I want to read the door.link property and based on that, go to the next scene. enterDoor( player, door ) { console.log( door.link ); //undefined door.disableBody( true, true) ; this.scene.switch( 'Outside', Outside ); // it should be like this: // this.scene.switch( door.link, door.link ); }
- 3 replies
-
- physics
- custom properties
-
(and 3 more)
Tagged with:
-
Sup my dudes, My latest game Bouncy Woods was released just yesterday on Poki - https://poki.com/en/g/bouncy-woods It was developed with Phaser 3 and MatterJS. Matter was pain in ass to deal with because I really needed "bullet" like bodies for this game and Matter doesn't support it. So sometimes you can notice "tunneling" issue - when balls go through blocks. If you have any feedback or questions regarding the game - please let me know. Gameplay video
-
Hi, I saw the code presented in the link https://playground.babylonjs.com/#1NQTNE#11 and played many times. I felt "moveWithCollisions" is full of magic . it seems that with the help of "movewithCollisions" the mesh can smartly move and move little by little and finally manage to find its path to reach its destination. I checked the code but was not able to figure out how to use it exactly, there is few comment or remarks to tell what's the purpose of some important lines . so I listed these important lines that I didn't understand as below. can anyone please help to explain what's the purpose of these critical lines? (please notice that I use "//" to bring up what my question is ) // move to clicked coordinates ............ if(meshPlayer.destination) { var moveVector = meshPlayer.destination.subtract(meshPlayer.position); if (moveVector.length() > 1.1) { //1.why use 1.1 ,other than 2.2 or 0.8 or any length else? is it related to the player size 1 while downcasting a ray ? moveVector.y = GRAVITY; //2.GRAVITY is -0.5 as defined earlier, but why moveVector.y must be -0.5? what's the purpose to assign moveVector.y ? moveVector = moveVector.normalize();//3.what's the purpose of "normalize"?what's the benefit of doing this? is this line mandatory? moveVector = moveVector.scale(0.2); //4.why to shrink the moveVector to 1/5 of its original size? why not 0.1 or 2 or some number else? if(meshFound.distance > 1.1){moveVector.y = GRAVITY;} //5.why 1.1 again? meshPlayer.moveWithCollisions(moveVector); } else { meshPlayer.destination = null; } } .......... It's really appreciated for your time. Edit Your content will need to be approved by a moderator
-
- avoid obstables
- subtract
- (and 5 more)
-
Hi, I want to create this module, it's composed with 4 connectors and a main module. I created each using the: this.scene.matter.add.sprite I would like to be able to batch them togheter and simply call: module.setPosition(x, y) to move all of it. It would me nice too (but not required) if I was able to batch multiple modules to create a space station and be able to move everything. I Tried with Matter Compound Bodies, but it seams that it can only compound matterjs pure bodies, not those with sprites attached to it. * I followed this example: http://labs.phaser.io/edit.html?src=src\game objects\tilemap\collision\matter platformer with wall jumping.js I saw the new container feature but I dont know if it supports physics objects nor I was able to test it with the container branch. Can you guys help me pointing to a direction?
-
Hi, How can i play right with the acceleration of the velocity? In this tutorial http://www.photonstorm.com/phaser/tutorial-making-your-first-phaser-game (really well done), but it only change the velocity. How can i accelerate it the way a race game works? I want to accelerate it from 0 to a maximum number, or it's current value to a maximum number. How can i do this? What's the best way to handle it and create a maximum speed? Thank you very much guys
-
Hello, hope you'll are doing fine. I'm a beginner programmer and recently I've been working on a 2d physics game engine in JavaScript. Everything seemed to be working fine until I have come across an annoying bug in my push mechanic. I have created a 2d collision system where object A will be pushed away b object B, etc. In addition, I have created a push mechanic meaning, object A can push object b (if it’s not solid). However, I have come upon a problem where e.g. object A (Player), object B (box which the player can push) and object C (Solid wall), he problem occurs when object a pushes object b against object, what happens is object B gets pushed away by object A, but object A doesn’t get pushed away by B meaning, object A will get inside of object B and it will push the object to the top instead of pushing it to the left by activating the wrong collision detection. (as seen in the video). Video which shows the problem: https://www.youtube.com/watch?v=8DHKJNOrO54 (Project files below) I've been trying to solve this problem for awhile now and I just can't find the perfect solution. If anyone would be able to help it'd be great. Thank you game_v1.zip
- 3 replies
-
- physics
- collision bug
-
(and 1 more)
Tagged with:
-
Hello there! I'm working with this example (asteroids movement): LINK There is a strange behaviour that blows my brain out. It can be better seen on the attached video. All I've done was a small rotation and then just pressed UP cursor key. As you can see with the help of turned on debugger velocity vector rotates during fly until it reaches bottom-right corner of the bounding box. Also it force ship to fly wrong, it can be noticed even without debugger. Expected that velocity vector to be applied directly to where ship's nose is (or more correctly, ship have to move to the opposite side the engines work vector; see the picture). What can be the solution of this problems? Seems velocityFromRotation() function works not as expected. Or there is something been lost. Best regards, Nick Rimer 2019-11-01 12-02-08.mp4